基本上的主要功能我們其實完成的差不多了,不過先前我們也提到astro的一大特色是他可以兼容其他的框架,此次的內容是影片的第16部
首先我們先來替我們的專案安裝preact(又是一個新框架XDDD),我們可以在astro的官網上面看到我們該如何添加preact
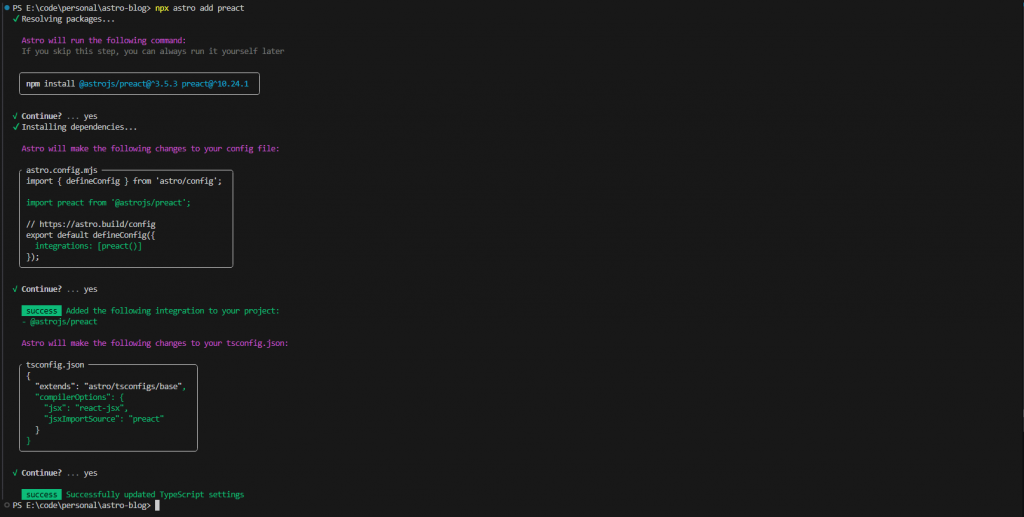
npx astro add preact

在開始進行安裝之後系統會問我們需不需要在astro專案上為preact去做配置,我們只要按y就好,系統就會幫我們建設起含有preact的環境,當我們安裝完之後就可以自由撰寫preact啦~
preact的話簡單描述一下就是更佳輕量化的react框架,當然因為我並不是react出身的所以對於react也沒有到那麼熟,今天只是單就影片演示還學習一下多框架應用的內容

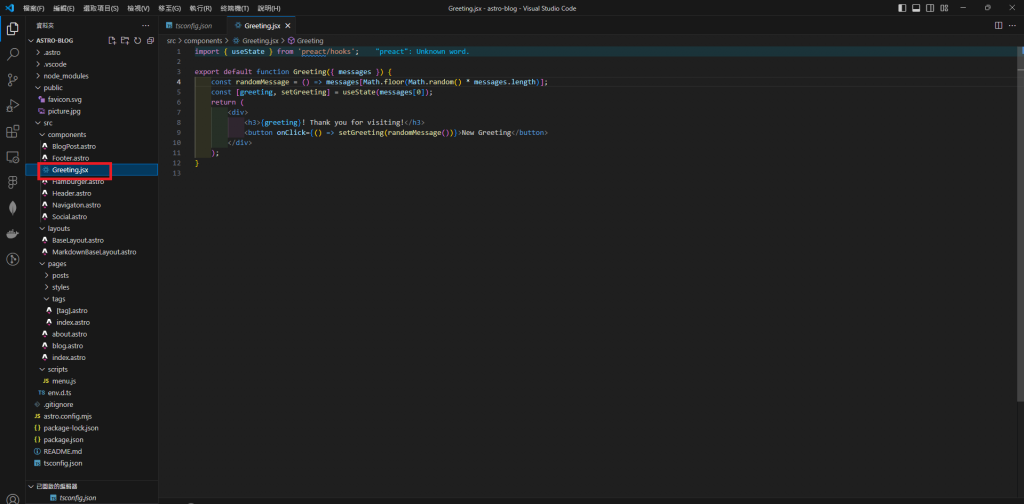
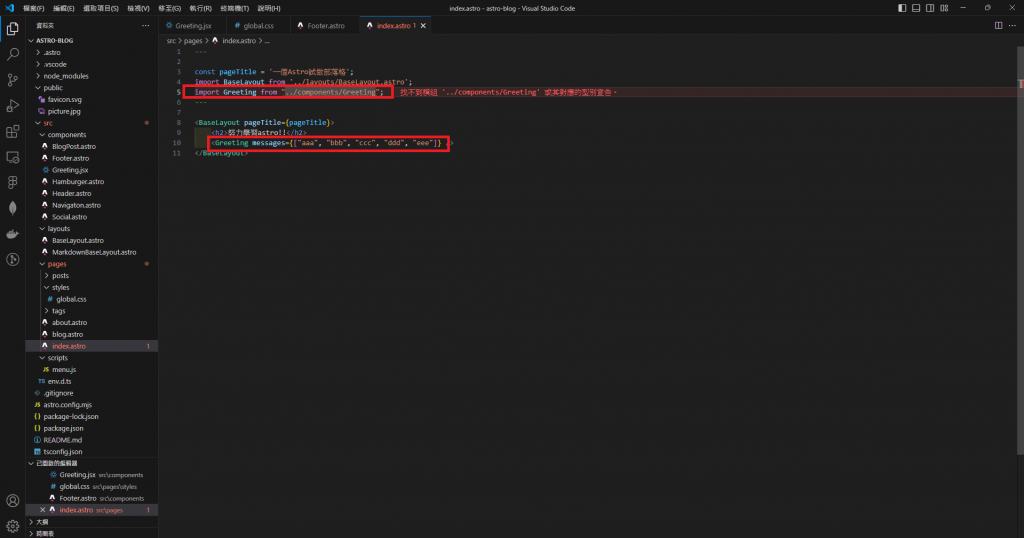
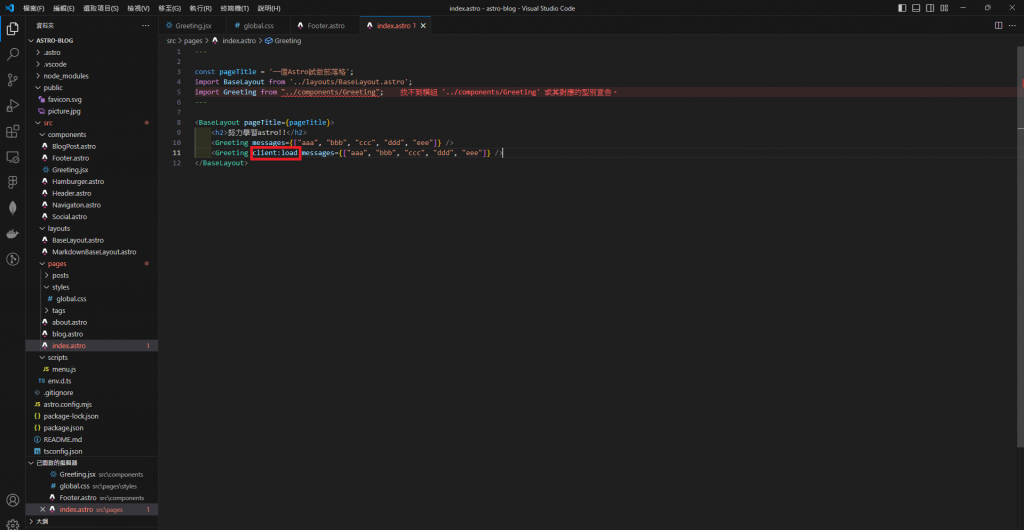
我們創建了一個.jsx檔,並且去撰寫一個簡單的按鈕組件,當點擊按鈕時就會更動h3標籤中的文字去隨機更動變數Greeting的內容,並讓我們在首頁的部分導入相關組件(先忽略掉下圖的ts警告)


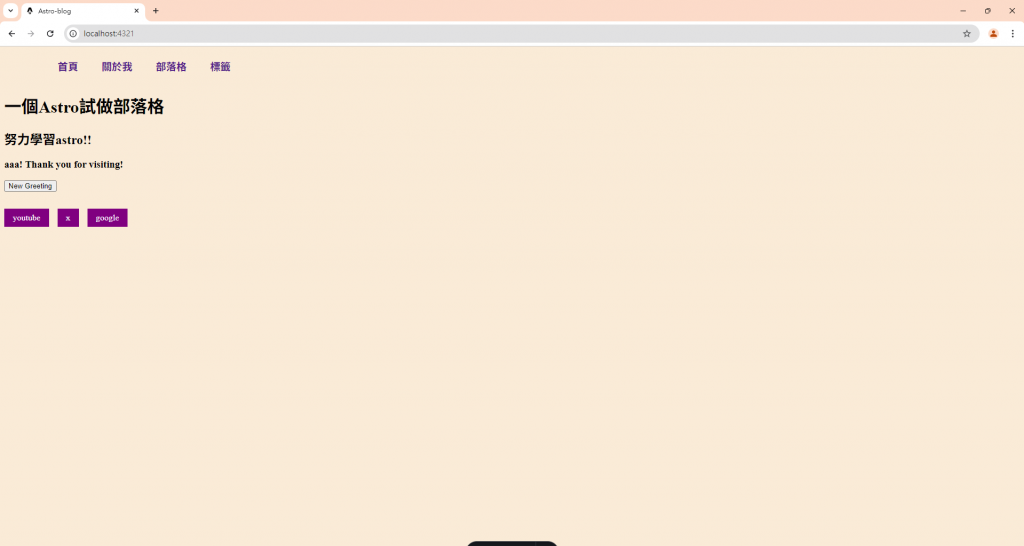
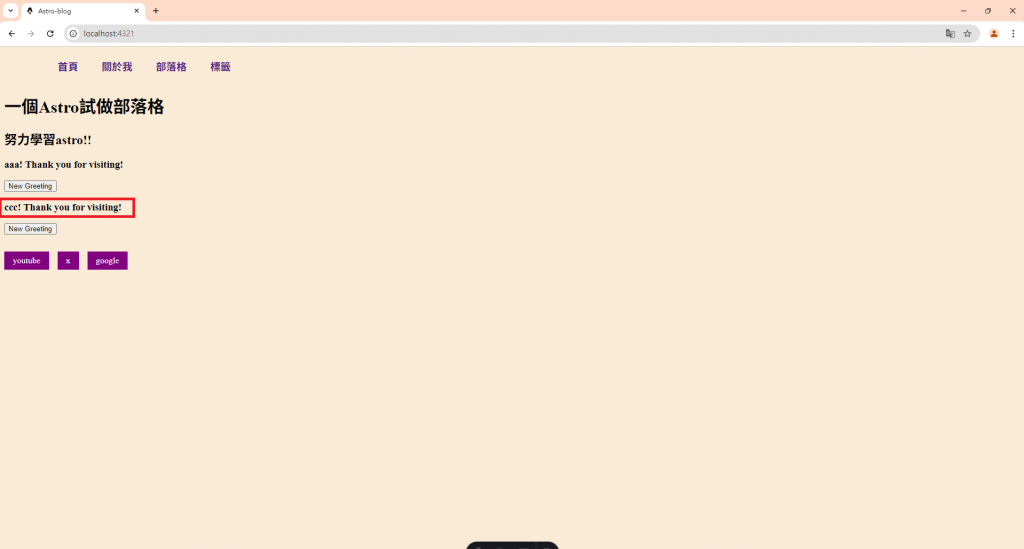
這時候我們就可以看到我們首頁的畫面多的一個按鈕,如果點擊他的話,aaa的部分就會隨機換成我們message陣列的內容,不過當我們點擊的時候卻發現沒有反應,發現原來我們是少了所謂的指令
回到我們的程式碼,我們在做一個一模一樣的元件,只是我們這次增加了一個指令:

我們只是多寫了一個 client:load 的內容,當我們會到頁面的時候就可以看到我們寫的點擊功能是可以運作的!


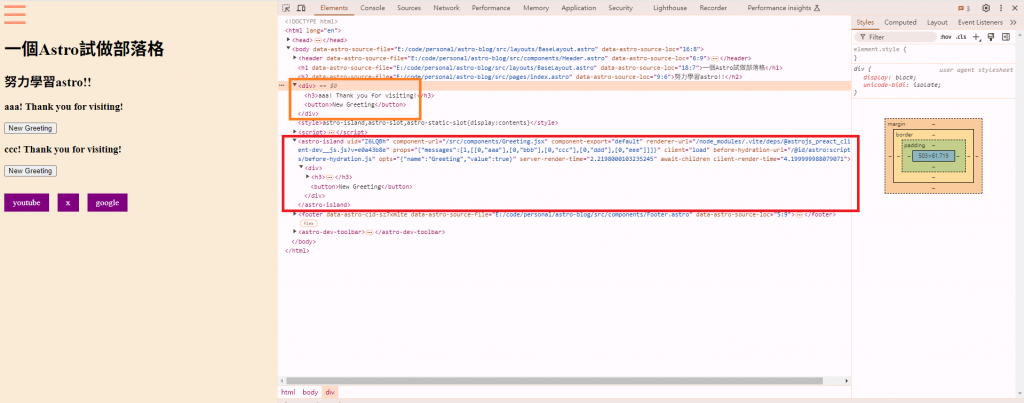
我們打該f12來看,可以看到雖然是同樣的內容,但下面的內容卻被一個叫做astro-island的標籤給包裹住了,這個就是astro的島嶼組件,當我們加入client:load 後,原本靜態的網頁元件就會去載入屬於自己的js的內容,以達到大部分頁面都是靜態內容,只有該元件的js內容被激發(詳情可以看影片的解釋)
